The Internet
The World Wide Web
The web servers are the link between computers that is connected to the internet to another in order to share files. The files that is being shared (web pages)
and the web server to host it together form the World Wide Web(www) . The files can range from the being video, images which can be used to help with the content
of the website. The World Wide Web was invented by Tim Berners Lee who also created the first web server, HyperText Transfer Protocol, Universal Resource Locator
and HTML.
Requesting a Web Page
Supposed if we wanted to visit the Kent University website:
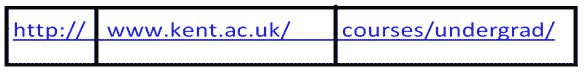
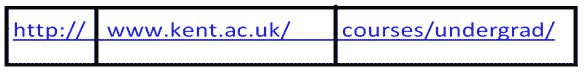
http://www.kent.ac.uk/courses/undergrad/
When we type the above link into the link box then pressing enter we are requesting access to the website. In order to identify the source of which files are
to be accessed the URL (Universal Resource Locator) is broken down so the browser is able to identify which files and server it is looking at. The URL constitutes
of three parts. Displayed is a diagram which explores the above link on how it is broken down so the browser can recognise what it search is for.

Protocol
The first part of the URL http can be expanded into Hyptertext Transfer Protocol, which defines how the text is formatted in how the browser, should respond
in the actions towards the web server. In the URL above the browser would send a HTTP command to the designated server which will search the web page that is
being processed.
Servers Computer Name
The server computer is the second section of the URL. The name that is registered to the server IP address. In this case this case this section can be divided
into four parts. The first part is the declaration that it is searching at the World Wide Web. It then searches the name Kent. The third part of ac is a
declaration that this web server is part of the education sector, there are other variants such as .gov. Finally the UK symbolises that it is located in a
UK server as there are numerous servers worldwide.
Page's Pathname
The final part of the link is the page pathname. This is the path of where the server is searching for in order to open up a web page.
On a typical URL there is normally a pathname within the website apart from the index page.
The '/' in the URL symbolises the case where the server looks into that folder to find another folder within.
So in the case of http://www.kent.ac.uk/course/undergrad/ would mean that once accessed the Kent server it will then open the course
folder which gives another subset of folder within in this case the folder undergrad has been selected. It is now waiting for another subset of folders to be clicked.
Hypertext Mark Up Language
HTML as it known is the language of how the browsers read the code in order to present the information that the website host in a specific way. The language
allowed the information that is presented on the website to be red as well as different effects. HTML is being a very important part of development of business
as well as awareness. There are numerous programs that allow people create websites. One of them being Notepad++ or one of the growing programs that is tailored
for designers is Adobe Dreamweaver.
One of the most significant pieces of HTML was the ability of using Hyperlinks. Hyperlinks gave the user the ability to navigate to any section of the website
that was provided. Rather than being given one chapter then continue to chapter two, hyperlinks allowed users to skip or locate a different section. Typically
hyperlinks are blue and underlined.
References
- Lawrence Snyder, Fluency with information technology, third edition, Chapter 3: Making the connection, PEARSON
- URL, http://www.webopedia.com/TERM/U/URL.html, What is URL?, 22 Mar. 11
- What is HTML?, http://www.yourhtmlsource.com/starthere/whatishtml.html, What is HTML?, 22 Mar. 11
- World Wide Web http://en.wikipedia.org/wiki/World_Wide_Web, World Wide Web, 22 Mar. 11
Copyright © SNYDER
Last Modified on
Maintained by DAN & Nathan