
|
|
 |
Content |
Content of Human Computer Interaction Design (HCID)
Home > Content
The Natural History of the HCID module and my part in its development illustrate how the module has reached its present form. Because it sits at Level 2 of the programmes described in the Context section, it should not only reflect the content of development units at this level, but also consolidate what has already been done in Level 1 and provide some underpinning for a Level 3 option.
The content developed over a series of years from prior modules and courses (cf. Natural History) and as well as pedagogic reasons dictating what the content should be, time constraints have also been influential. The module is only one semester (period) long running for thirteen weeks from October to January. It has a certain element of design and development and because of the time constraint, the programmatic content could never examine an area in depth. However, I would emphasize that the focus of the unit is on usability and the programming element is deliberately reduced (not just because of time constraints) in order to engage students in human factors and evaluation techniques (see also Natural History)
Essential elements
In fact, my initial view was that this type of module should be mainly
concerned with software programming and development, probably because of
the historical development of the module and because of my earlier work
in visual programming and development.
Figure
3 artefact (Scheme of work, 1999) clearly shows the heavier
weighting on programming in the early stages of the original module.
However, gradually, I intuitively felt that this diminished any focus on
usability and the ability to evaluate usability.
So what do I teach now? Or to put this another way, which elements do I consider essential in the HCID module? These are elaborated below with reasons for their choice and some example artefacts.
Firstly, cognition and particularly cognitive perception is focussed on at an early stage in the course module. Students examine the relationship between user and interface in terms of how information is perceived at an interface. This area generates an element of curiosity amongst many students and was therefore felt to be an integral element in helping to motivate and engage students in HCI early in the module. It is also a very good way of initially demonstrating interaction at an interesting level.
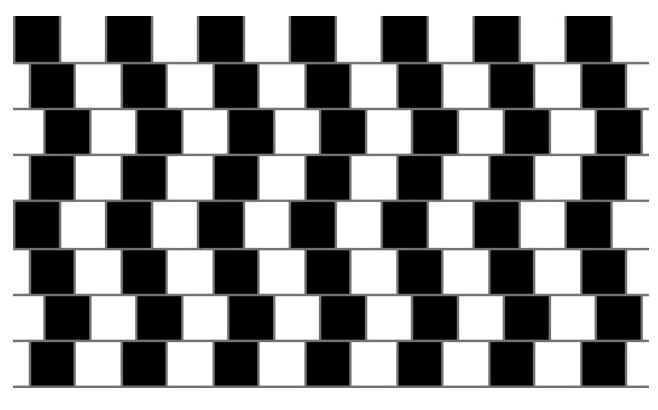
It includes points such as the constructivist approach to perception which involves interpretations and memories and students are encouraged to focus on concepts within this theory such as: 'what we see is not a copy, instead our visual system constructs a model of the world'; 'perceiving objects on a screen is often a result of prior knowledge and context/expectations', etc. The Ecological theory of perception, in my opinion is also a solid way of motivating students. Students are introduced to concepts of perceptual detection; how we deal with events and particularly the idea of affordance. Figure 5 illustrates some examples of artefacts used in week 2 of the module to generate discussion and curiosity among students.
Fig. 5 Artefact. Images used in week 2 of HCID unit. Interaction and perception

These images (Fig. 5 artefact) are used in conjunction with a set of questions to highlight the general idea of perception with a look at the two perceptual theories as a side issue. Example questions for students include: 'Why can we perceive what this screen object is? Do you think that perception of this screen object is a result of prior knowledge? Do you think that perception of this screen object is a result of context/expectation? /organisation?' Reference is also made to memory and the use of metaphor within the context of these images. Students are asked to discuss these images in pairs and then to save an image of their choice and manipulate it within Visual Studio in an interesting way. This has the added advantage of including some practical software development work with some basic programming which many of them are familiar with. The combination of the two areas (something new and something very practical with which many are familiar), helps them to engage immediately with the topic and this is discussed further below.
Other Essential Content
Other essential elements include an early focus on Usability with an expansion of why it is needed/important; the concept of evaluation, setting goals and/or reference to a set of heuristics or guidelines such as Nielsen's five characteristics of usability are examined. I consider this to be a crucial main element of the content of the course module and it is unpicked at early stage in the semester based programme. Without this, the concept of interacting with a usable product is bypassed and many students would not recognise the importance within both design of their own product or evaluation of a third party product.
In conjunction with this early focus on usability is an emphasis on human factors methods such as task analysis and particularly Hierarchical Task Analysis (HTA). These methods are an important means of improving product usability through user-centred analysis and design and are seen as an important associated component of the traditional cognitive model [1]; they are regarded as another way of making predictions about human interaction with a product and so improving usability. Figure 6 artefact shows a student who has developed a hierarchical task analysis chart based on a task goal of his choice.
Fig. 6. Artefact. Students developing Hierarchical Task Analysis Exercises based on handheld object of their choice

This artefact (Fig. 6) illustrates a final HTA chart which three students constructed based on a task of their choice which in turn related to a handheld device of their choice In my view, this type of exercise facilitated a practical understanding of human-centred analysis as a means of achieving usability and this and other related points are expanded below
The final essential element of the HCID unit is Design and this can be divided into 'Design' in terms of the use of planning tools such as storyboarding and 'Design' in relation to a focus on design guidelines/ heuristics and practical implementation. Although, as stated earlier, the focus of the unit is not on software development, students would be expected to implement their planned product following the use of human factors methods, cognitive considerations, evaluation and planning considerations.
In order to support the above content, I encourage students to use a variety of text books rather than one. Most content support is provided on line via a University based VLE and HCID focused web site. However, if I had to recommend two books to students, they would be by Sharp, Rogers and Preece [2] or Dix et al. [3]. In addition an older publication which still provides relevant support and which I recommend is Preece Ed. [4].
If I reflect on the two artefacts (Figs. 5 and Fig. 6) and the content generally, I would say that HCID content is mainly a choice I make based on student reaction, feedback and result over the years (more in Assessment) with due consideration given to time and 'what works'. I would like to introduce other elements including more focus on accessibility requirements and the use of colour including colour contrast and vision impairment and this may be included in future incarnations of the module. To repeat the point, it is a balance between what is effective in terms of reinforcing usability and the demands of semester based time constraints. I would not wish to expand the implementation area or indeed present a very detailed focus on programming because, as stated, this detracts from the main emphasis on usability.
The two artefacts (Figs. 5 and 6) in particular, illustrate a strong focus on cognitive factors and human factors methods. If I had more time I would extend the emphasis on cognitive perceptual images but not by much. One of the intentions of the cognitive perceptual stage is not only to emphasize how users perceive (mainly) visual information (and how an understanding of this can reinforce usability) but also to help motivate and engage students both in the evaluation, design, cognitive and human factors elements of this course module and in other areas of their course which involve some programming. There is strong evidence that engagement is not just because of incentives based on career prospects but also because of the content provided in the module syllabus or the process of curiosity and the value in learning something new [5], [6]. If this stage were extended for too long then this curiosity value would disappear. The curiosity value of the two images (Fig. 5) is immediately obvious among most students and I would not choose to remove this but would consider extending or enhancing with other images.
The HTA exercise (Fig. 6) works well if it is fully explored and underpinned with examples in this area before it is attempted. The value of using large flip charts is questionable as some students find it very difficult to work in this large an area particularly if they are on computing based courses. However, the unique aspect of moving students slightly away from screen based activities outweighs this disadvantage and it can be consolidated with screen based work later. For a further extension of this point see [7].
References
[1] Stanton N.A. & Young M.S.: A Guide to Methodology in Ergonomics, Designing for Human Use. Taylor & Francis London (1999)
[2] Sharp H., Rogers Y & Preece J, (2007): Interaction Design: Beyond Human-Computer Interaction (2nd ed), John Wiley and Sons Ltd.
[3] Dix A et al (2003): Human Computer Interaction (3rd ed.) , Prentice Hall
[4] Preece J, (1998), Ed: Human Computer Interaction, Addison-Wesley
[5] Jenkins, T., The Motivation of Students in Programming. Proceedings of the 6th ITiCSE Conference (ITiCSE ’01), Canterbury, UK, June, 2001, ACM Press, 53-56
[6] Jenkins, T., & Davy, J., Diversity and Motivation in Introductory Programming. Innovations in Teaching And Learning in Information and Computer Sciences. The e-Journal of the LTSN-ICS, 1, 1[on-line] (Jan 2002) http://www.ics.ltsn.ac.uk/pub/italics/issue1/tjenkins/003.PDF
[7] Cox, D. (2007). ‘Task Analysis, Usability and Engagement’. Jacko, J (Ed): Human-Computer Interaction, Part I, HCII 2007 (Proceedings of 12th International Conference HCI International 2007, Beijing China July 2007), LNCS 4550, pp 1072-1081, Springer-Verlag Berlin Heidelberg